React / Next.js by Examples
Front-end に React, バックエンドに Express (Node.js上のフレームワーク) を使ったサンプル. ソースコードはこちら; netsphere / react-by-examples · GitLab
今後の予定
- Next.js App Router. App Router は Pages Router と別モノ。フロントエンドをあらたに作り直すぐらいになる。
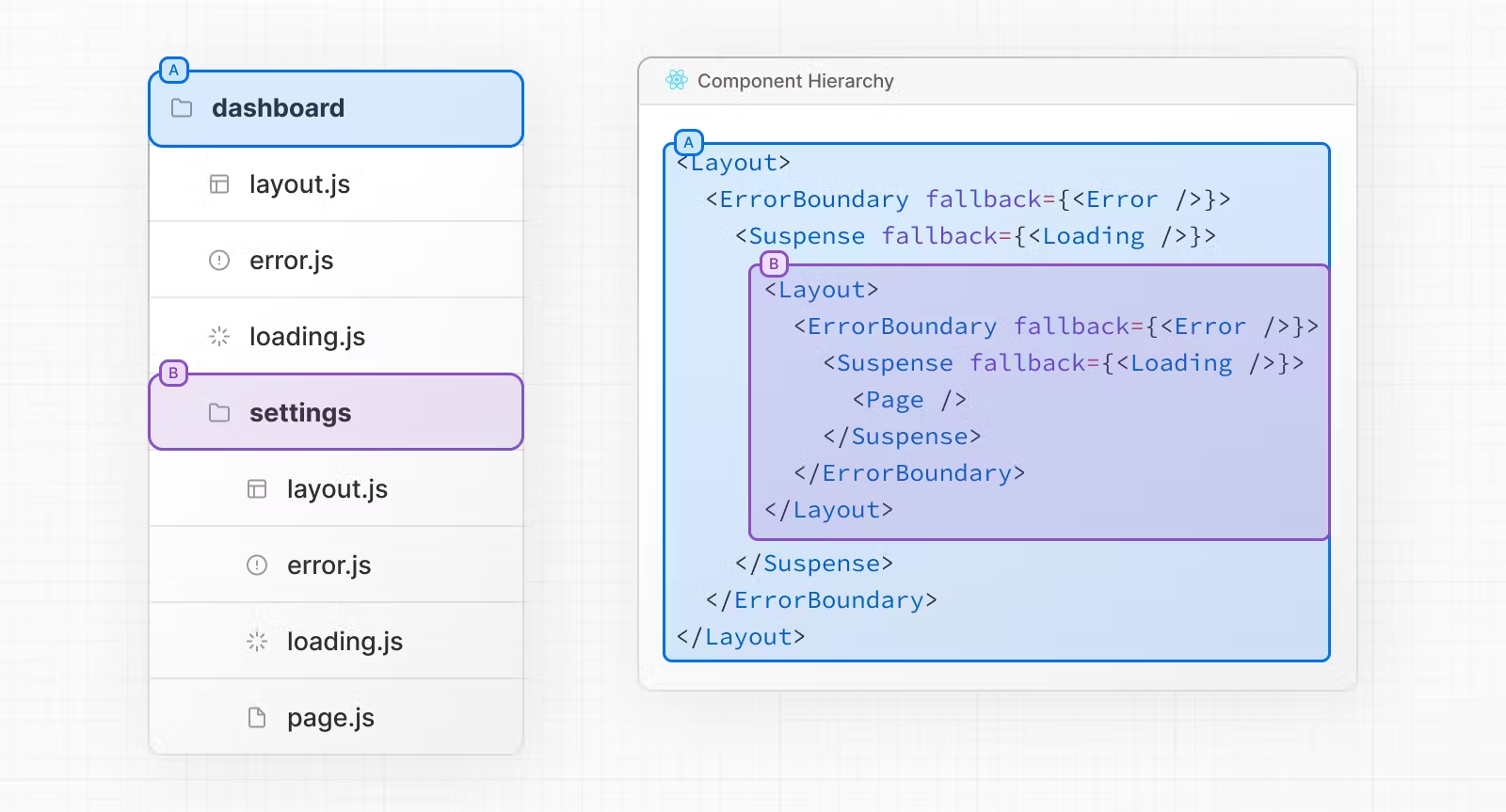
app/ディレクトリ.- フォルダが routes を決める。特別な
page.{js,jsx}ファイル. 階層が一階深くなる - 各フォルダ内で,
layout.{js,jsx},template.jsなどが特別なファイル名になる。サブフォルダのファイルが親セグメントのコンポーネントの内側に表示される;
図の出典 https://nextjs.org/docs/app/building-your-application/routing - サーバ側で実行される
getServerSideProps()(リクエスト毎) とgetStaticProps()(ビルド時) は単に廃止. Server Actions を使え。コンポーネント内の関数の先頭で'use server'と書けばサーバで動く。すごい pages/_app.jsとpages/_document.jsは単一のapp/layout.jsに置き換え.pages/_error.js,pages/404.jsはそれぞれerror.js,not-found.jsに置き換え.pages/api/*API Routes はroute.jsに置き換え.GET(),POST()などの関数を export する。
- Auth.js (旧 NextAuth.js) はつくりが微妙。iron-session のほうがまだしも。
Next.js App Router で作り直すんだったら、別に Next.js でなくてもよくなイカ? 近ごろ人気が出てきているのは SvelteKit フレームワーク.
しかし, SvelteKit の基礎となる Svelte も, Svelte 5 で激変する。JavaScript 界隈はそんなのばっかだな。
SvelteKit を使わずに Svelte 単体で使う場合、ルーティングは svelte-routing, svelte-spa-router の2択。
素の React
まずは簡単に, React をそのまま使う。
第1回: Create React App テンプレート, JSX Hello World.
第2回: React without Redux - 入力データを表示につなげる
第4回: Express + Sequelize による APIサーバ
Express は, Ruby Sinatra に似た, Node.js 上で動くWebアプリケーションワークフレーム. Sequelize は ActiveRecord (Ruby on Rails) の JavaScript 版.
第5回: 多対多relationship, DBマイグレイション, Unicode文字列の扱い
Frontend: react-paginate パッケージを導入。rc-pagination パッケージは class 指定が決め打ちで、使えない。
Backend: 引き続き, Express v4, Sequelize v6, SQLite3 の構成.
Relation (関係) と relationship (リレイションシップ) は別の概念。前者は実装としてはテーブルのこと。
多対多を作るときは, 間に中間テーブルを作る。Articles_Tags テーブルを作った。
第6回: ユーザログイン, 認証, Koa2, Bookshelf.js, Objection.js
Backend: フレームワークを Koa2 に切り替え。Express の後継と目されていた Node.js minimalist web framework.
Express に似ていて、かつ Express v4 よりも高速。ただ、Koa v1 と Koa2 は完全に別物で、Web上の Koa v1 用の解説は役に立たない。こういう互換性の軽視は, 乗り換えが厳しい。
Bookshelf.js は Node.js のための JavaScript ORM の一つ。Knex SQL builder 上に構築されている。TypeScript ではない plain JavaScript. Sequelize より単純に優れている。 Bookshelf.js は廃れた。Objection.js に書き換えた。
認証は Passport.js を使った。
Frontend: React Router v5 の <Route> を拡張して、ログイン中でなければリダイレクトするようにした。この方法が未ログインでのすり抜けを防げるので、よいだろう。[2021.11]
Next.js アプリケィションフレームワーク
Next.js は, サーバまで込みのアプリケィションフレームワーク。グルっと時代が回ってきて, Rails - ORM ぐらいのものになった。
Next.js by Vercel - The React Framework
11_nextjs-blog-bookshelf/
React のツラみは react-router-dom から来ている部分も大きい。v4 での多くの破壊的変更で, 例えば, <Route /> がネストできなくなった (v6 で復活予定). v3 までの解説が役に立たない。<Redirect /> を render() で書かなければならないので、無駄なコードが増える。
バックエンドについても, Express にしても Koa2 にしても minimalist すぎてツラい。
Next.js は, バックエンドまで JavaScript で書く前提で、こういうツラみを乗り越えられる。もちろん、効果はそれだけではない。
- Hybrid: Pre-render pages at build time (SSG) or request time (SSR).
- TypeScript support.
- File-system Routing.
- Zero Config: No config needed. Automatic compilation and bundling.
かなりよい。
12_nextjs-with-passport/
認証サンプル。Passport.js を使った。データベースを使っておらず、永続化しない。